Accueil
Voir plus

"Evil Kings"
Développeur
Voir plus

“Wikiwi”
Développeur, Co-UX Designer
Voir plus

“Work-In-Progress”
Développeur
Développement Web
> Mes compétences










J’ai découvert et appris les bases de cette discipline lors de ma formation en Métiers du Multimédia et de l’Internet, avant que cela ne devenienne ma spécialité.
J’ai aujourd’hui le niveau pour trouver les solutions techniques pour beaucoup d’idées de sites, en front comme en back.
Il ne me manque plus qu’un peu d’expérience !
"Evil Kings"
Projet évalué en BUT MMI - Individuel
Développeur
Mon 1er site web utilisant une base de données, incluant entre autres un ajout d’informations à la base et un système de messages en temps réel.
Le projet a évolué après un travail supplémentaire pour permettre à deux joueurs de jouer aux échecs en ligne.





https://www.linkedin.com/posts/adam-sansone-b4b531267_salut%C3%A0-tous-cest-lheure-de-vous-activity-7092231448832655360-EYVN?utm_source=share&utm_medium=member_desktop
Compétences principales :
- Utiliser une base de données pour des interactions multijoueur en ligne
- Utiliser des requêtes AJAX afin de créer une messagerie et un jeu en temps réel
- Modélisation des données assez avancée
- Interface permettant de créer, modifier, supprimer des commentaires
- Définition d'une identité graphique et d'un parcours utilisateur en peu de temps
"Wikiwi"
Projet évalué en MMI - 9 personnes
Développeur full-stack et co-UX Designer
Conception d'une organisation de partage d'articles d'experts sur les thèmes de la santé et de l'environnement, impliquant un travail sur la construction du projet, puis sur le design d'expérience puis la réalisation du site pour l'équipe des développeurs.
Ce site, créé en seulement 2 semaines (dont 5 jours de programmation seulement) comprend comme fonctionnalité phare du multilingue pour les contenus dynamiques, c'est-à-dire que les experts peuvent publier des articles et leur associer une traduction.
De plus, les thèmes associés devaient aussi être traduits, ce qui a impliqué une attention très particulière sur la base de données, sa modélisation et les interactions depuis le programme.





Note :
Ce site n'est temporairement pas accessible pour cause de non gestion des types d'utilisateurs.
Compétences principales :
- Débuts en Responsive Web Design
- Refonte d'un site existant avec recherche d'amélioration
- Adapatation d'une maquette au format HTML/CSS/JS
- Premier carrousel fonctionnel from scratch
- Imagination d'un système de recommandation
"Work-In-Progress"
Travail pratique en MMI - individuel
Développeur
Travail pratique en développement back-end nous invitant à créer une application Web CRUD (Create-Read-Update-Delete) liée à une base de données pour stocker différents liens externes.
J'ai décidé d'aller bien plus loin que ce qui était attendu en m'inspirant de Google Drive afin de proposer une arborescence de répertoires.
Ce travail qui était originalement sensé m'apporter de l'expérience en back-end a finalement été un bien plus grand défi en termes de gestion du DOM, ce qui s'est révélé être passionnant.





https://www.linkedin.com/posts/adam-sansone-b4b531267_salut-%C3%A0-tous-je-nai-rien-eu-%C3%A0-publier-activity-7137238266579152896-Oqwi?utm_source=share&utm_medium=member_desktop
Compétences principales :
- Créer un système de répertoire
- Implémenter un menu personnalisé au clic droit
- Créer une application web CRUD
- Utiliser des requêtes AJAX pour toutes les interactions avec la BDD
- Se préoccuper de l'expérience utilisateur en peu de temps
Web
Accueil
Accueil
Voir plus

“Cubic Chaos”
Développeur, Sound Designer
Voir plus

“Frappé par la foudre”
Développeur, Game Designer, ...
Voir plus

“The Longuest Dream Ever”
Développeur, Level Designer, ...
Jeux Vidéo
> Mes compétences












C’est avec la création de jeux que j’ai débuté dans la programmation en 3ème.
J’ai adoré la partie technique en codant, mais m’attarder sur la conception graphique et sur l’esprit de mes jeux m’a tout autant plu !
Je découvre actuellement le développement de jeux en 3D et de films interactifs, après avoir pris de l’expérience en pixel art.
"Cubic Chaos"
Projet BUT MMI - 4 personnes
Développeur Back, Co-développeur Front, Sound Designer
Puzzle-Platformer 2D multijoueur en ligne réalisé en BUT MMI en équipe de 4 développeurs afin de créer notre premier dispositif multijoueur et de découvrir les Websockets avec NodeJS.
Malgré les seules 4 semaines que nous avions à disposition pour réaliser ce jeu (en parallèle d'autres cours), nous avons tenté de lier Unity au serveur Node sachant que les professeurs ne pourraient pas nous aider en C#.






Le proof of concept a été un succès qui nous a permis de créer un jeu complet, fun, avec une multitude de fonctionnalités, et possiblement de révolutionner ce projet tuteuré pour les futures promotions !
Je me suis principalement focalisé sur l'aspect multijoueur et interaction client-serveur, cependant, ayant été celui qui a mit bout à bout tous les éléments du projet, j'ai dû être en mesure de maîtriser l'entièreté du code sur Unity.
Le jeu est temporairement accessible en ligne à l'adresse : http://[2001:41d0:a:6e69:2000::]:8090/
Pour installer le jeu sur votre réseau local, vous pouvez utiliser la version du jeu accessible via le lien Google Drive suivant, avec les fichiers sources du jeu :
[Lien vers le dossier Google Drive]
Compétences principales :
- Utilisation de Websockets (NodeJS et C#)
- Compréhension du partage des données client/serveur
- Création d'une base de données JS-only plus adaptée, alternative à MongoDB
- Séquenciation des étapes d'un jeu (menu, fin de partie, établir/couper la connexion WS)
- Établissement d'un projet ambitieux mais réalisable
"Frappe par la foudre"
Projet personnel - individuel
Développeur, game designer, artiste 2D, ...
Mon plus gros projet de jeu vidéo en cours : un action-platformer 2D metroidvania et jeu de choix, dans lequel nous suivons les aventures de l'ange Bobo en Terre Céleste.
Ce projet inclut un travail scénaristique, un ensemble graphique assez unique ainsi qu'une recherche d'un gameplay aussi novateur que possible.
Il m'a permis de montrer que je suis capable de monter un projet d'une grande envergure et de montrer mes compétences en game design.



https://cyberboya.itch.io/frappe-par-la-foudre
Compétences principales :
- Définition d'une identité graphique attachante
- Mouvements de caméra personnalisés
- Gestion des collisions avec les pentes
- Conception de tilesets multiples
- HUD et barre d'expérence animée
- Initiation aux shaders
"The Longuest Dream Ever"
Soumission en Game Jam - individuel
Développeur, artiste 2D, level designer, ...
Court platformer 2D en pixel art sur le thème "Être enfermé est synonyme d'opportunités".
Ce projet a été l'occasion de me mesurer à d'autres apprentis ou développeurs amateurs de la chaîne creersonjeu.fr, et pour une fois de me pousser à terminer un jeu.
Cette soumission m'a permis de décrocher la 7ème place sur 20 au classement général et d'être 6ème en innovation et respect du thème, un bon résultat sachant que j'ai participé seul face à des équipes de plusieurs personnes.



https://cyberboya.itch.io/the-longuest-dream-ever
Compétences principales :
- Flexibilité, adaptativité et polyvalence
- Utilisation de cinématiques (chronologies)
- Timer
- Premier level design (répartition des ennemis, multiples manières de progresser)
Jeux
Accueil
Accueil
Voir plus

"Cœur"
Réalisateur, monteur, compositeur, ...
Voir plus

“Feu mon amour”
Co-scénariste, co-réalisateur, caméraman
Voir plus

“Gros comme un caillou”
Réalisateur, acteur, animateur 3D, ...
Cinéma Audiovisuel
> Mes compétences







Après un premier court-métrage en option arts au lycée, je n’ai cessé de lancer des projets audiovisuels.
Le processus de création, du scénario à la post-production, me passionne tout autant que la mise en images d’idées et d’intentions.
J’ai plus appris en visualisation d’un projet et en travail d’équipe avec ces projets qu’avec tout autre type de projet.
"Cœur"
Présenté en expo d’art au lycée - 7 personnes
Auteur-réalisateur, monteur, compositeur, ...
Un court-métrage de 8min30 qui marque la fin de mes études au lycée et donc de mon option arts.
J'ai choisi de lancer ce projet après avoir trouvé le thème musical du film accompagné de l'idée du premier plan et de ces personnages au lien si particulier.
Avec très peu de temps pour remettre ce film à l'exposition de fin d'année, j'ai dû parfois être moins professionnel dans l'écriture du scénario et même apporter des modifications sur le tournage... Mais cela m'a permis de faire travailler ma visualisation comme jamais ailleurs.


https://www.youtube.com/watch?v=oUTJHi5vlBg
Compétences principales :
- Visualisation du résultat final et anticipation
- Pitch d'une idée et gestion des membres d'un projet
- Création d'une bande son homogène
- Rythme au montage
"Feu mon amour"
Projet Nikon Film Festival - 5 personnes
Scénariste, réalisateur, caméraman, mixeur, ...
Court-métrage de 2min20 partagé lors du Nikon Film Festival sur le thème du feu.
Cette participation au Nikon Film Festival 2024 m'a permis de participer à la création d'une oeuvre filmique pour une fois sans être le meneur du projet. Cette expérience a été l'occasion de faire valoir mes compétences de mise en images au service d'une idée provenant d'un camarade.
De plus, cela m'a permis de prouver ma capacité à participer et à porter des projets éloignés de mon domaine d'études, malgré une très forte charge de travail et la production de deux films en simultané.


https://www.youtube.com/watch?v=oMtwF-p7FBo
Compétences principales :
- Prise de vue et lumières
- Pitch et recherche d'acteurs
- Raconter une histoire en peu de temps / de plans
- Réunions de travail en distanciel
"Gros comme un caillou"
Projet en option arts - 6 personnes
Réalisateur, acteur, animateur 3D, ...
Mon 2ème Court-métrage orienté autour d'un simple caillou, utilisant prise de vue réelle et modélisation 3D.
Ce projet a confirmé ma passion pour la création cinématographique et la mise en scène.
J'ai avec ce film montré que je pouvais faire de grandes réalisations à partir de peu de choses.
J'ai aussi eu mes premiers contacts avec la 3D, en touchant aux formes, textures, keyframes et à la caméra.



https://www.youtube.com/watch?v=kU06pJzOde0
Compétences principales :
- Création d'un storyboard pour visualiser les rendus réels et 3D
- Initiation à la modélisation et à l'animation 3D
- Intégration d'éléments 3D sur une vidéo
- Incrustation
Audiovisuel
Accueil
Accueil
Stage en développement (Web, full-stack)
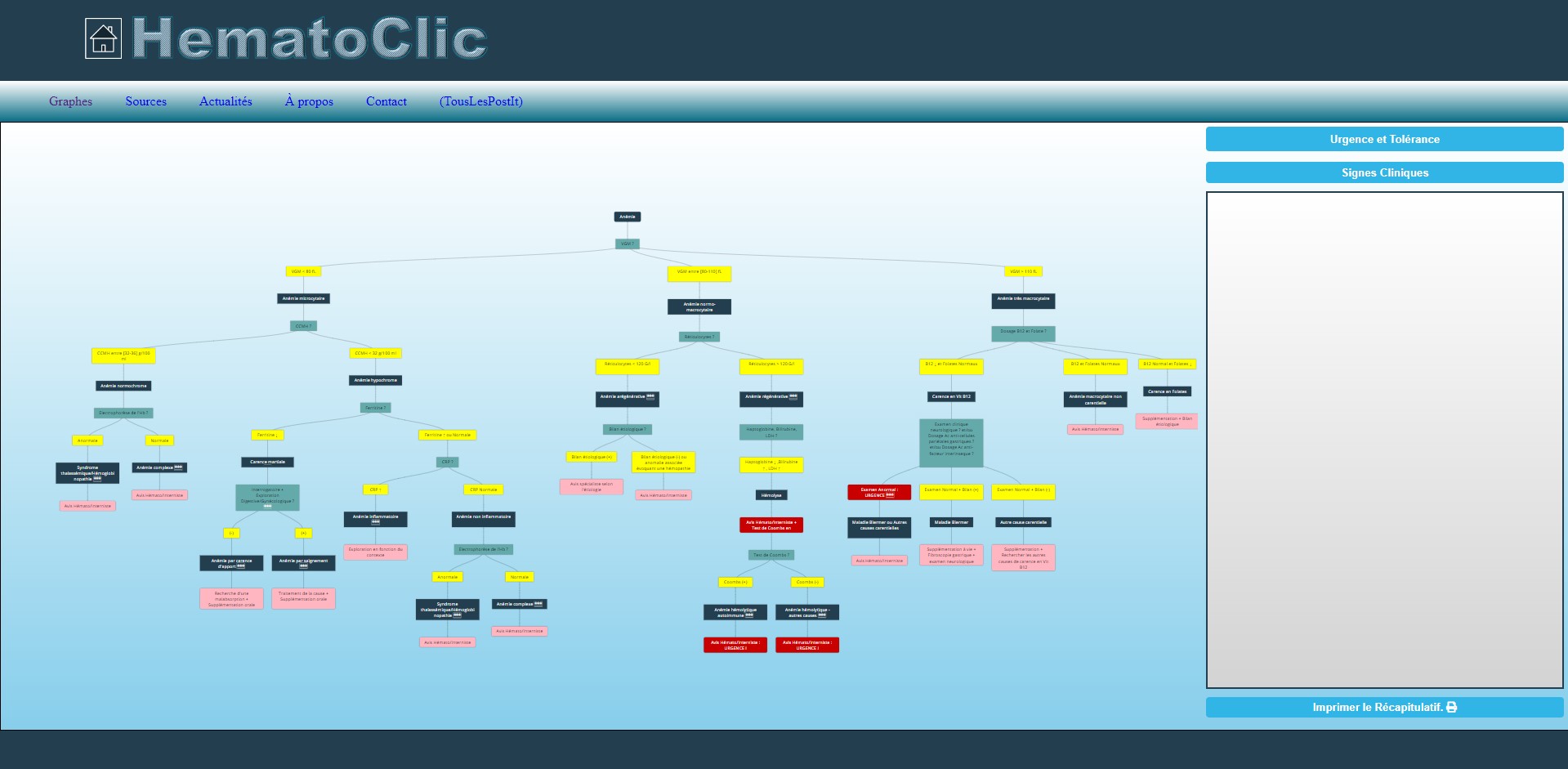
Mise à jour et amélioration d’un démonstrateur graphique sur le thème de l’hématologie dans le cadre de l’examen national classant de médecine.
Contexte
Le laboratoire LIMICS porte un projet d'application à destination de médecins généralistes qui leur permettrait de se guider afin de traiter leurs patients liés à l'hématologie.
L'application devrait leur permettre de savoir notamment si leurs cas peut être traîté seul, s'il faut l'avis d'un hématologue, ou encore si le cas est particulièrement grave. En effet, dans certains cas, il faut une prise en charge aux urgences sans perte de temps ; les enjeux sont donc élevés.

Résumé
Un prototype de l'application avait été développé, mais le programme faisait office de preuve de concept et servait aux démonstrations. Sachant que des données sensibles (médicales) étaient susceptible d'être partagées, l'équipe a été contrainte de refaire l'application Web HématoClic du côté serveur.
Cela impliquait de créer une bibliothèque qui puisse gérer la création des graphes, en remplaçant la solution front-end d3.js précédemment utilisée.
De cette manière, tous les calculs et la gestion des informations est faite de manière sécurisée. L'objectif était aussi que les modules de l'application puissent être appelés individuellement, par exemple pour renvoyer un graphe seul et l'utiliser dans un autre contexte que celui de l'application.
De plus, il fallait produire un code robuste et flexible, qui fonctionne module par module, car l'application était destinée à évoluer après mon stage et que toutes fonctionnalités souhaitées n'étaient pas encore révélées.








Compétences principales :
- Création d'une bibliothèque modulaire, avec une action par fonction (et un seul type de valeur en retour)
- Établissement d'un programme paramétrable (classes de constantes, prévoir les surcharges de méthodes de futures sous-classes...)
- Programmation Orientée Objet assez avancée (factories, interfaces, traits, héritage)
- Préparation à la transmission du code pour le prochain développeur/la prochaine développeuse (rédaction de "wikis", documentation avec phpDocumentor, "Guide au paramétrage")
- Maîtrise des balises et du fonctionnement de SVG
- Développement et recherche de solutions en autonomie
- Compréhension des besoins des clients (dialogue avec les médecins hématologues)



